Douphp 是一套简洁的CMS系统,最新版本为 v1.7 Release 20240712,由于架构升级,旧的替换编辑器的方法已经失效。现在记录一下最新的替换方法…
前言
Douphp 是一款简洁的CMS系统,当前最新版本为 v1.7 Release 20240712。由于功能架构升级,当前版本的代码与 V1.6/V1.5 变化较大,以前提供的方法已经失效。旧方法见 我的旧博客 。最新版本的编辑器,以一个模块形式提供,文件位于项目的 /admin/templates/editor.htm。我们只需要修改这个文件,就可以在不同模块中使用我们自定义的编辑器。官方针对修改这个功能,可是要收费100元的(真心不贵,不懂得改请直接找官方,不要浪费时间研究了)。
开始吧
我们这次修改,是使用 ueditor 编辑器,ueditor 功能强大,我使用很多年了。这里已经假设你已经下载了 ueditor 相关的文件,并放在 /admin/include/ueditor/ 目录中。如果这一点还搞不清楚,我建议你直接给100元让官方帮你修改。
原来的 editor.htm 长这样的:
1 | <link href="include/umeditor/themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> |
修改后的 editor.htm 是这样的:
1 | <link href="include/ueditor/themes/default/css/ueditor.css" type="text/css" rel="stylesheet"> |
只需要认真比对一下,你就会发现,只是修改了 5 行:
1 | <link href="include/ueditor/themes/default/css/ueditor.css" type="text/css" rel="stylesheet"> |
大功造成
修改前的编辑器是这样的:

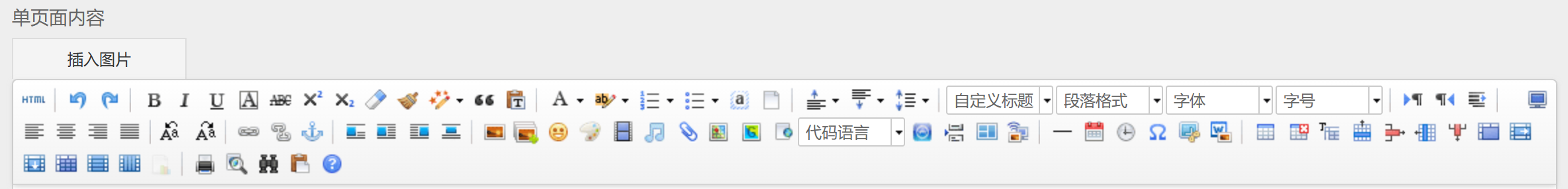
修改后的编辑器是这样的:

-bg7iae